Html Input Upload File and Submit in One

Forms are one of the well-nigh of import parts of the web. Without them, there wouldn't be an easy way to collect information, search for resources, or sign up to receive valuable information.
You can embed forms on websites with the HTML course element. Inside the grade element, several inputs are nested. These inputs are also known as form controls.
In this tutorial, we volition explore the HTML form element, the diverse input types information technology takes, and how to create a submit push with which data is submitted.
Past the finish, you volition know how forms work and you'll be able to brand them with conviction.
Basic HTML Form Syntax
<form activity="mywebsite.com" method="POST"> <!--Input of any type and textareas goes in here--> </form> HTML Class Input Types
You utilise the <input> tag to create diverse class controls in HTML. Information technology is an inline element and takes attributes such equally type, name, minlength, maxlength, placeholder, then on. Each of these has specific values they take.
The placeholder aspect is important as it helps the user understand the purpose of the input field before they type anything in.
In that location are 20 different input types, and nosotros volition look at them one by one.
Type Text
This type of input takes a value of "text", then it creates a single line of text input.
<input blazon="text" placeholder="Enter name" /> An input with the type of text looks like the screenshot below:

Type Password
As the name implies, an input with a blazon of password creates a countersign. It is automatically invisible to the user, unless information technology is manipulated by JavaScript.
<input type="password" placeholder="Enter your countersign" /> 
Blazon Email
Whatever input with the type of email defines a field for entering an e-mail address.
<input type="email" placeholder="Enter your email" /> 
Blazon Number
This type of input lets the user insert numbers but.
<input blazon="number" placeholder="Enter a number" /> 
Type Radio
Sometimes, users volition need to selection one out of numerous options. An input field with its type attributes fix to "radio" lets you do this.
<input type="radio" /> 
Blazon Checkbox
So, with an input type of radio, users will be allowed to pick ane out of numerous options. What if y'all want them to pick as many options as possible? That'due south what an input with a type attribute set to checkbox does.
<input type="checkbox" /> 
Type Submit
You employ this type to add a submit button to forms. When a user clicks it, it automatically submits the form. It takes a value attribute, which defines the text that appears inside the button.
<input type="submit" value="Enter to Win" /> 
Type Push button
An input with a type set to button creates a button, which can be manipulated by JavaScript'due south onClick result listener type. It creates a button just like an input type of submit, merely with the exception that the value is empty by default, so information technology has to be specified.
<input blazon="button" value="Submit" /> 
Type File
This defines a field for file submission. When a user clicks it, they are prompted to insert the desired file type, which might exist an image, PDF, document file, and and so on.
<input type="file" /> The result of an input type of file looks like this:

Blazon Color
This is a fancy input blazon introduced by HTML5. With it, the user can submit their favourite color for case. Blackness (#000000) is the default value, but tin be overridden by setting the value to a desired color.
Many developers have used information technology as a trick to get to select different color shades bachelor in RGB, HSL and alphanumeric formats.
<input blazon="color" /> This is the outcome of an input type of color:

Type Search
Input with the type of search defines a text field just like an input type of text. But this fourth dimension information technology has the sole purpose of searching for info. It is different from type text in that, a cancel push appears one time the user starts typing.
<input blazon="search" /> 
Type URL
When the type attribute of an input tag is set to URL, information technology displays a field where users can enter a URL.
<input type="url" /> 
Type Tel
An input type of tel lets you collect telephone numbers from users.
<input type="tel" /> 
Type Appointment
Yous might have registered on a website where you requested the appointment of a certain event. The site probably used an input with the type value set to engagement to acheive this.
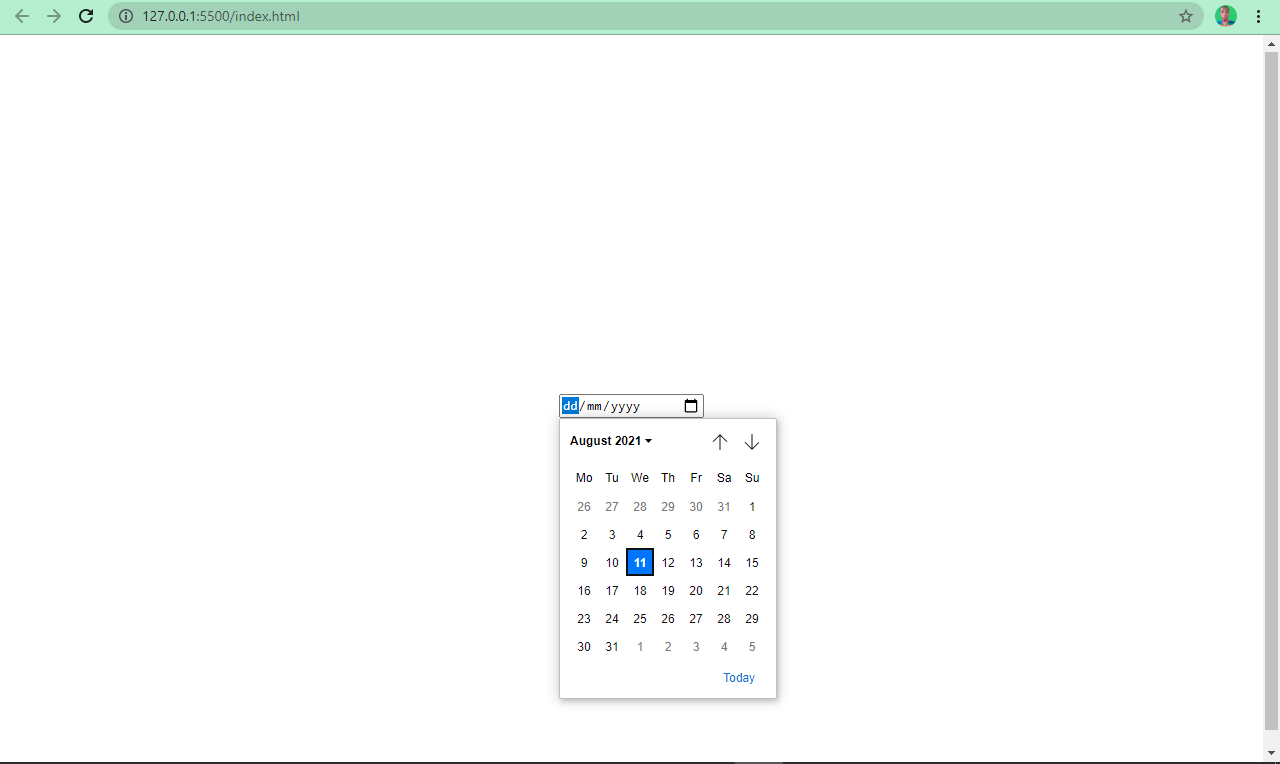
<input type="date" /> This is what an input with blazon date looks like:

Type Datetime-local
This works like the input type engagement, only it also lets the user option a appointment with a particular fourth dimension.
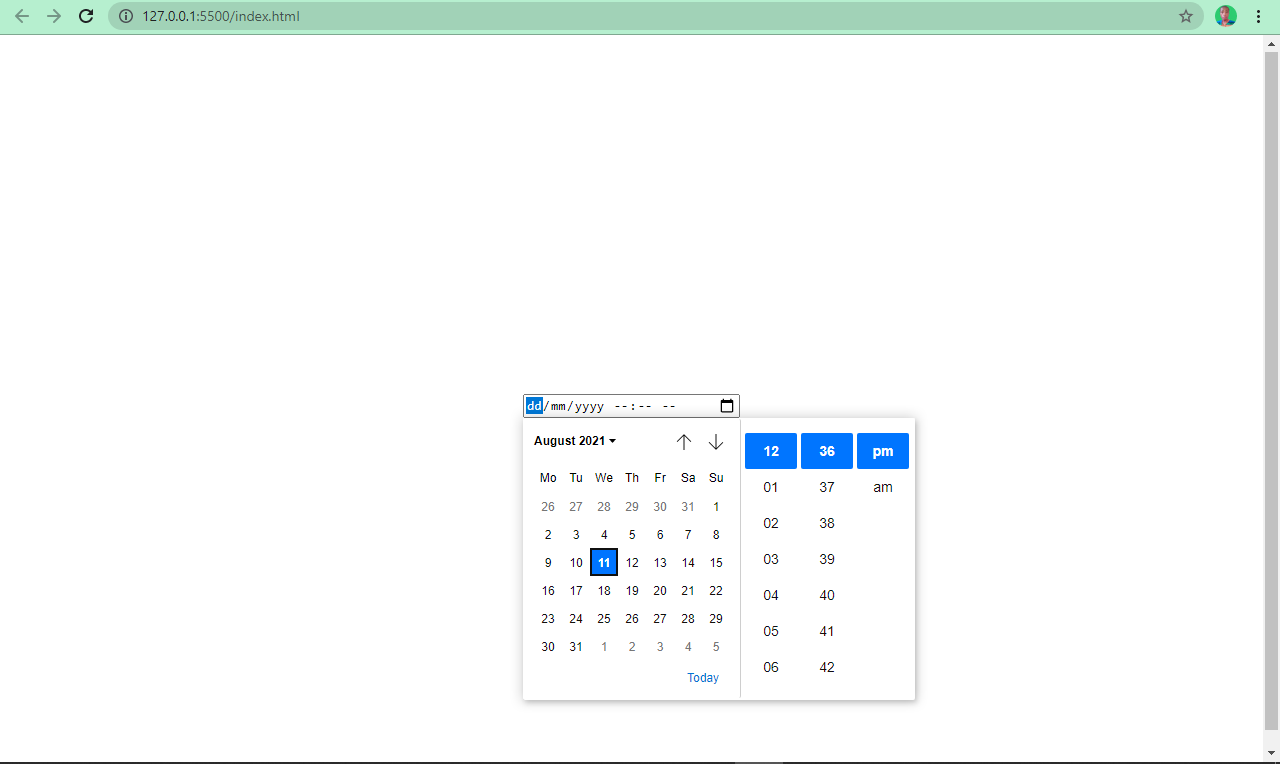
<input type="datetime-local" /> 
Type Week
The input blazon of week lets a user select a specific week.
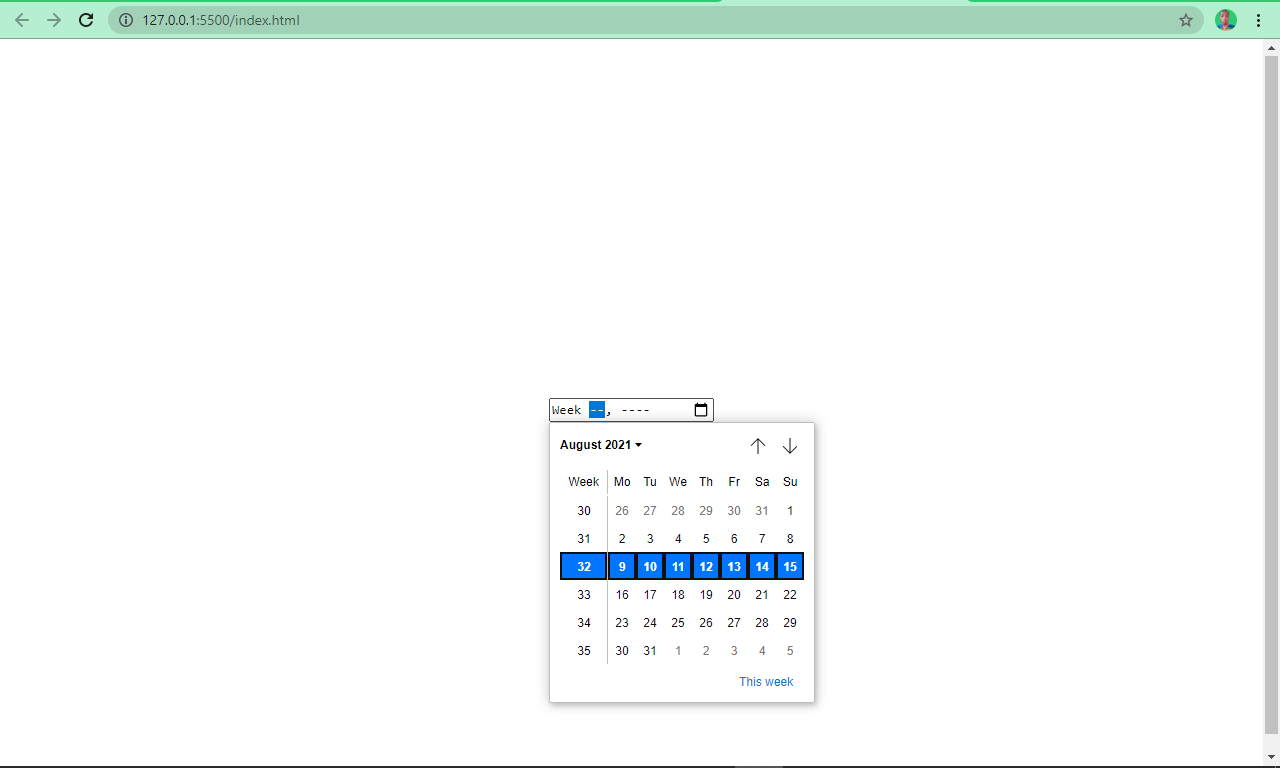
<input type="week" /> 
Blazon Month
The input with the type of month populates months for the user to pick from when clicked.
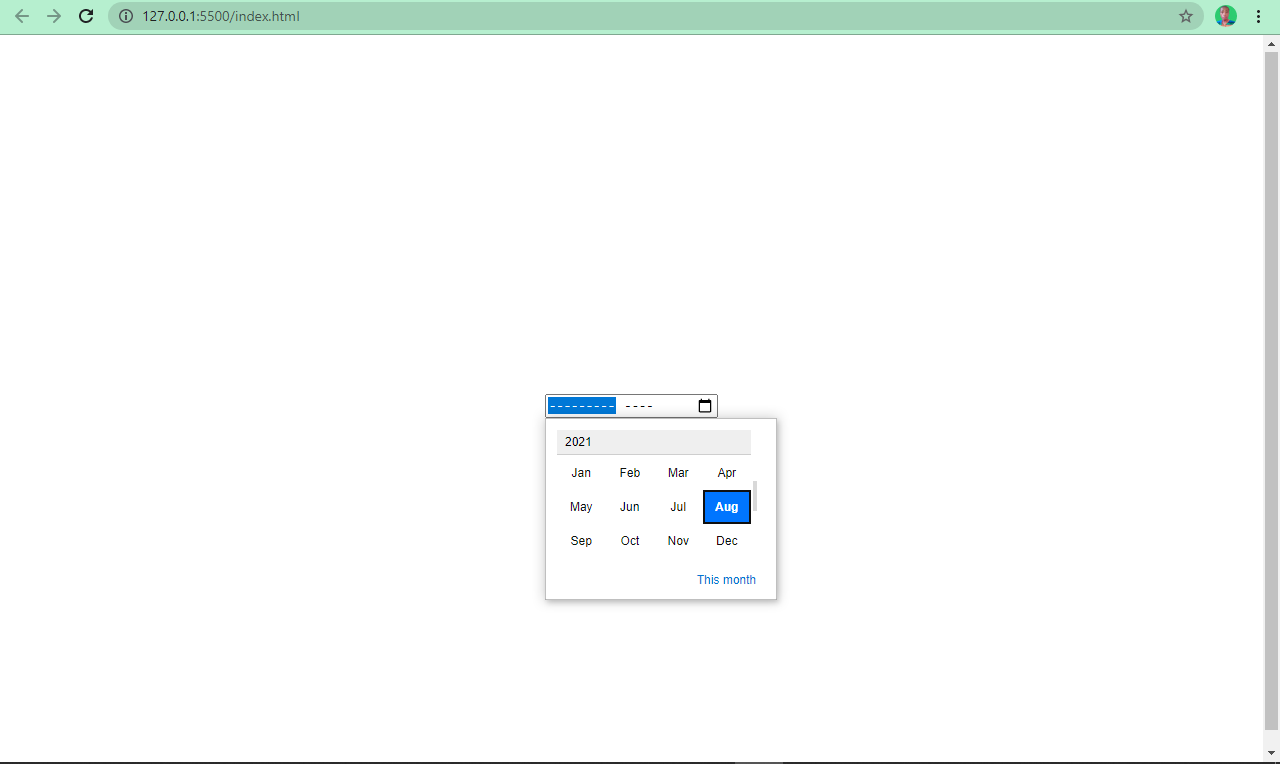
<input type="month" /> 
Textarea
There are times when a user volition demand to fill in multiple lines of text which wouldn't be suitable in an input blazon of text (as it specifies a one-line text field).
textarea lets the user do this every bit information technology defines multiple lines of text input. It takes its own attributes such as cols – for the number of columns, and rows for the number of rows.
<textarea cols="50" rows="twenty"></textarea> 
Multiple Select Box
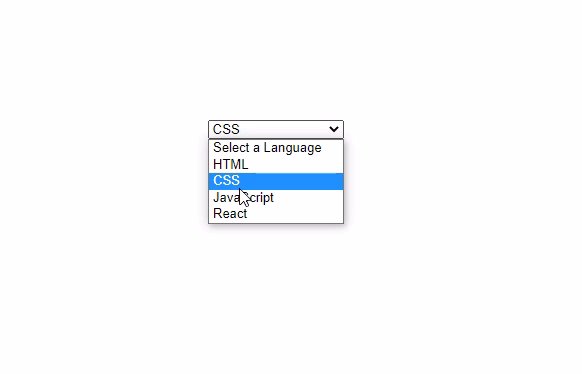
This is like a radio button and checkbox in one packet. It is embedded in the folio with two elements – a select element and an option, which is always nested inside select.
By default, the user can but pick one of the options. Just with multiple attributes, you tin let the user select more than one of the options.
<select> <option value="HTML">Select a Language</selection> <option value="HTML">HTML</selection> <option value="CSS">CSS</selection> <choice value="JavaScript">JavaScript</option> <selection value="React">React</option> </select> 
How to Label HTML Inputs
Assigning labels to form controls is important. When they're properly continued to the input field through their for aspect and the input'southward id attribute, it'south easier for the user to use as they can just click the characterization itself to admission the input.
<label for="name">Proper noun</label> <input type="text" id="name" /> <br /> <label for="check">Hold with terms</label> <input type="checkbox" id="check" /> 
How HTML Forms Work
When a user fills in a form and submits it with the submit button, the information in the grade controls are sent to the server through Get or Mail HTTP request methods.
So how is the server indicated? The class element takes an action aspect, which must have its value specified to the URL of the server. It likewise takes a method attribute, where the HTTP method it uses to convey the values to the server is specified.
This method could be GET or Mail. With the GET method, the values entered by the user are visible in the URL when the information is submitted. Only with POST, the values are sent in HTTP headers, and then those values are not visible in the URL.
If a method attribute is non used in the form, it is automatically causeless that the user wants to apply the Become method, because it's the default.
So when should yous apply the GET or POST method? Use the GET method for submitting non-sensitive data or retrieving data from a server (for example, during searches). Use the Mail service request when submitting files or sensitive information.
Allow'southward take what we've learned well-nigh forms and use it to brand a simple contact form. I will besides innovate a few new concepts as we go to round information technology all out.
Here'south the HTML:
<form action=instance-server.com"> <fieldset> <legend>Contact me</fable> <div class="form-command"> <label for="proper noun">Name</label> <input type="proper noun" id="proper noun" placeholder="Enter your name" required /> </div> <div class="form-control"> <label for="e-mail">Electronic mail</label> <input type="electronic mail" id="email" placeholder="Enter your email" required /> </div> <div class="form-control"> <label for="message">Bulletin</label> <textarea id="message" cols="xxx" rows="10" placeholder="Enter your message" required ></textarea> </div> <input blazon="submit" value="Send" course="submit-btn" /> </fieldset> </grade> What's going on in this HTML code?
Starting time, a form element is wrapping every other element. It has an action fix to "example-server.com", a dummy server where the form data volition be received.
Later the form chemical element, every other element is too surrounded past a fieldset element with a legend tag right under it.
We use the fieldset element to group related inputs together, and the legend tag contains a caption conveying what the form is well-nigh.
The inputs name, email, and textarea are all in a div with a course of class-control. And then they behave like a block element, in social club to make styling easier with CSS.
They are also validated with the required attribute, so the form fails to submit when those fields are empty or when the user fails to type in the values in the appropriate format.
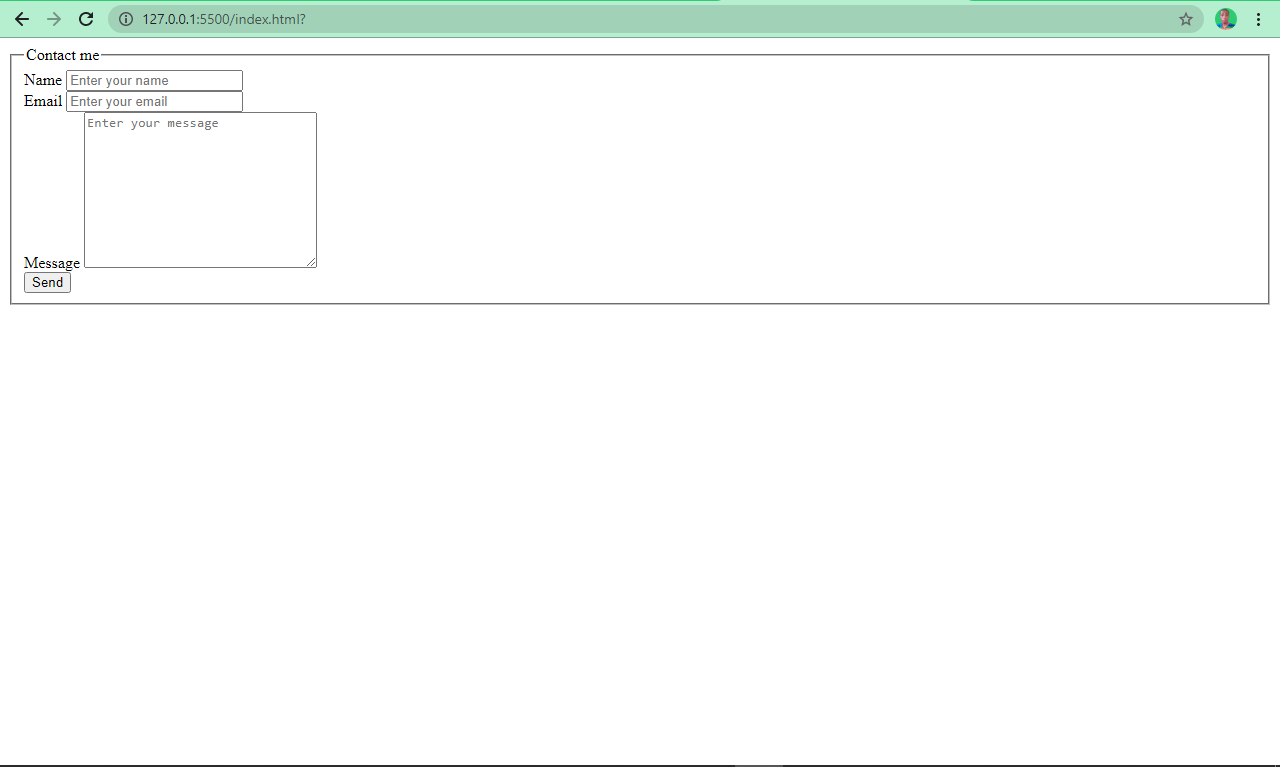
Later on all that, we'll have the event in the screenshot below:

How ugly is that? We need to utilise some styling!
Here's the CSS:
body { brandish: flex; align-items: center; justify-content: middle; elevation: 100vh; font-family: cursive; } input, textarea { width: 100%; padding: 5px; outline: none; } characterization { line-height: one.9rem; } input[blazon="submit"] { transform: translate(2.two%); padding: 3px; margin-top: 0.6rem; font-family unit: cursive; font-weight: bold; } fieldset { padding: 20px 40px; } What'due south the CSS code doing here?
We heart everything in the body horizontally with Flexbox, and vertically with a 100% viewport superlative. We used a font-family unit of cursive.
Nosotros gave the inputs and textarea a width of 100% so they go all the way beyond. The labels got a minimal line-elevation of 1.9rem (thirty.4px), and then they don't stay too close to their respective inputs.
We specifically styled the button (input type button) with the transform property to push button it to the center as it was off center a bit. We gave it a padding of 3px for more spacing around information technology. Nosotros then selected a cursive font-family for it with a weight of bold.
Because the button was too close to the textarea, we set a margin-top of 0.6rem to push button it down a little bit.
We gave our fieldset element a padding of 20px at the top and lesser, with 40px at the left and right to push apart the border information technology creates around the form elements information technology is wrapped in.
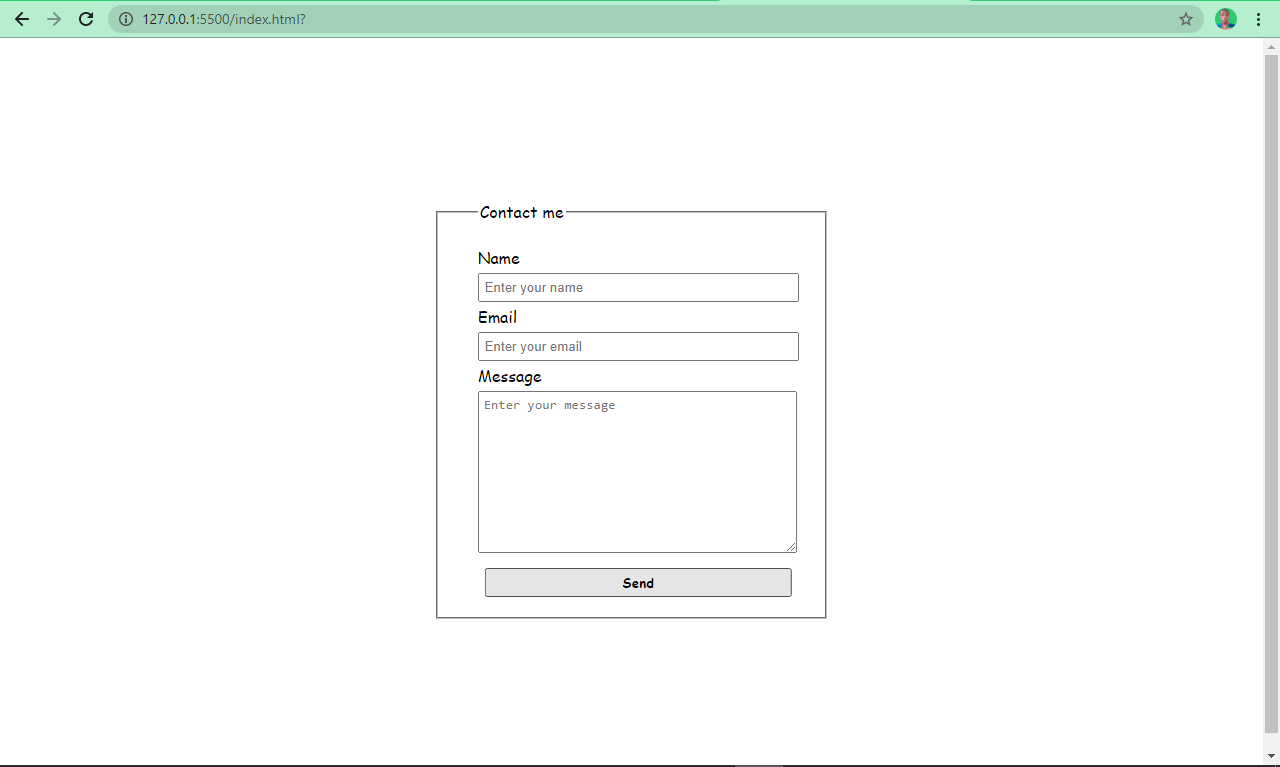
At the end of information technology all, we have the beautiful form beneath:

Conclusion
I hope this tutorial has helped you understand how forms work. At present you should accept the knowledge you need to integrate forms into your websites so you lot can starting time collecting data.
Thank y'all for reading, and proceed coding.
Acquire to code for costless. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Go started
parkeronewarthill46.blogspot.com
Source: https://www.freecodecamp.org/news/html-form-input-type-and-submit-button-example/
0 Response to "Html Input Upload File and Submit in One"
ارسال یک نظر